Overview
SharePoint is a versatile platform that empowers organizations to collaborate, manage documents, and streamline workflows effectively. However, out-of-the-box SharePoint interfaces may contain buttons or actions that aren’t always necessary or relevant to every user or scenario. In such cases, customizing the user interface to hide certain buttons can greatly enhance usability, security, and compliance within SharePoint lists and document libraries.
The Need to Hide Buttons
- In some scenarios, organizations may need to customize the user experience within SharePoint lists and document libraries.
- One common requirement is to hide certain buttons or actions to control user access, prevent accidental deletions, or streamline workflows.
- Hiding buttons can help organizations tailor SharePoint environments to their specific needs and enhance usability for end-users.
Common Use Cases for Hiding Buttons
- Restricting Permissions: Hide buttons that perform sensitive actions, such as deleting items or modifying metadata, to restrict permissions based on user roles.
- Simplifying User Interface: Remove unnecessary buttons to declutter the user interface and streamline navigation for end-users.
- Compliance and Governance: Conceal buttons that are not compliant with organizational policies or industry regulations to ensure data integrity and governance.
Techniques to Hide Buttons
- JSON Formatting
JSON (JavaScript Object Notation) formatting allows users to customize the appearance and behavior of SharePoint lists and libraries.
By applying JSON formatting to views or columns, users can hide buttons, modify styles, and add custom actions.
Customizing the command bar enables tailoring a list to meet precise needs. Utilizing JSON-based capabilities, one can make fundamental adjustments to the command bar, such as altering icons or text, concealing current options, or rearranging commands.
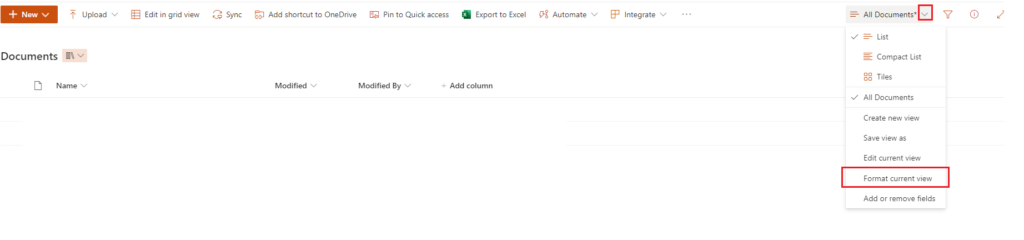
If you go to the actual SharePoint list or Document library. Click on the view title dropdown, then click on “Format current view”

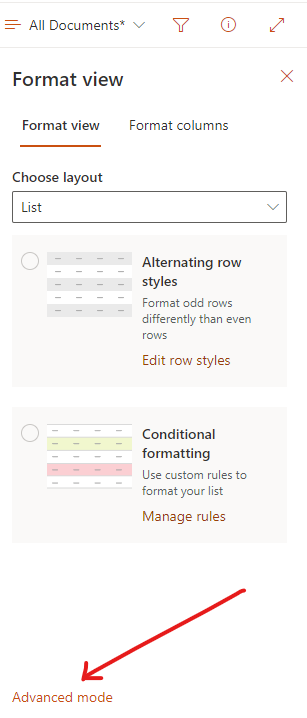
It will then show you options on how you want to apply your JSON formatting. Click on “advanced mode” so you can edit the JSON itself

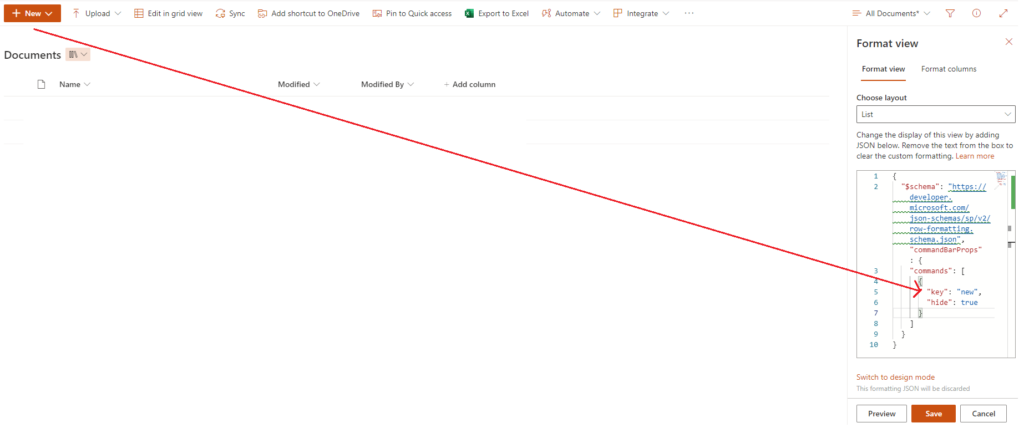
After clicking on Advance mode, read on the list below for options / buttons that you can hide then apply the JSON Format

Hit “Preview” button if you want to check your JSON if it worked. Click “Save” if you’re done.
An optional property that specifies the condition to apply primary button styling to a command. The value of this property can either be a boolean, string or an Expression object. false is the default behavior (meaning the default style will be applied). true means the primary button styling will be applied to the command only if the command is placed at the 0th position in the command bar.
The following example shows a sample Command bar formatting JSON to do the following:
- Hide the ‘New’ command,.
- Update the text and icon of ‘Edit in grid view’ command and add primary button styling to it.
- Remove the icon from ‘Share’ command and update the tooltip text of it.
{
"commandBarProps" : {
"commands": [
{
"key": "new",
"hide": true
},
{
"key": "editInGridView",
"text": "Quick edit",
"iconName": "EditTable",
"primary": true
},
{
"key": "share",
"iconName": "",
"title": "Share this List"
}
]
}
}Below are the list of keys you you can format
'new'
'newFolder'
'newWordDocument'
'newExcelWorkbook'
'newPowerPointPresentation'
'newOneNoteNotebook'
'newFormsForExcel'
'newVisioDrawing'
'upload'
'uploadFile'
'uploadFolder'
'open'
'share'
'copyLink'
'download'
'rename'
'copyTo'
'moveTo'
'delete'
'edit'
'comment'
'editNewMenu'
'powerBI'
'powerBIVisualizeList'
'automate'
'automateCreateRule'
'automateManageRules'
'powerAutomate'
'powerAutomateCreateFlow'
'powerAutomateSeeFlows'
'powerAutomateConfigureFlows'
'aiBuilderCreate'
'aiBuilderGoto'
'aiBuilder'
'alertMe'
'newLink'
'integrate'
'manageAlert'
'powerApps'
'powerAppsCreateApp'
'powerAppsSeeAllApps'
'powerAppsCustomizeForms'
'viewDocumentUnderstandingModels'
'versionHistory'
'openInImmersiveReader'
'classifyAndExtract'
'checkOut'
'checkIn'
'undoCheckOut'
'properties'
'pinItem'
'exportExcel'
'exportCSV'
'export'
'editInGridView'
'exitGridView'
'sync'
'uploadTemplate'
'addTemplate'
'openInOfficeOnline'
'openInOfficeClient'
'addShortcut'
'pinToQuickAccess'
'unpinFromQuickAccess'2. Custom Scripting
- For more advanced customization requirements, organizations can use custom scripting techniques, such as JavaScript or PowerShell.
- Custom scripts can be deployed using SharePoint Framework (SPFx) solutions, SharePoint Designer, or directly on SharePoint pages.
- Custom scripting provides granular control over the SharePoint user interface but requires development expertise.
Follow this Microsoft guide to make your first SharePoint Application customizer
Best Practices and Considerations
- Before hiding buttons, carefully assess the impact on user workflows and ensure alignment with organizational goals.
- Document the customization process and maintain version control to track changes and facilitate troubleshooting.
- Test the hidden buttons in different environments (e.g., development, staging) to verify functionality and user experience.
Conclusion
- Hiding buttons from SharePoint lists and document libraries is a valuable customization technique that enables organizations to optimize user experiences, enforce security policies, and improve productivity.
- By leveraging JSON formatting, custom scripting, and best practices, organizations can tailor SharePoint environments to meet their unique requirements and drive greater adoption and satisfaction among users.
App Catalog Authentication Automation Backup Compliance Content Type CSS Flows Google GULP Javascript Limitations List Metadata MFA Microsoft Node NodeJs O365 OneDrive Permissions PnP PnPJS Policy Power Automate PowerAutomate PowerShell React ReactJs Rest API Rest Endpoint Security Send an HTTP Request to SharePoint SharePoint SharePoint List SharePoint Modern SharePoint Online SPFX SPO Sync Tags Teams Templates Termstore Versioning


