Overview
SharePoint modern now allows site owners to be able to customize and apply custom styles and colors to their site that make it more easier to manage and define across site collections. The capabilities are available to site administrators via PowerShell cmdlets and SharePoint client-side-object model (CSOM) or the SharePoint REST API .
Branding your SharePoint site was pushed by SP Development team for an easy set action for privileged users. Changing the look of the site to match the branding of your organization is an awesome functionality isn’t it? You can customize the navigations, colors and even your site logo without writing a single line of code.
There are some default themes already available to use by default
- Teal
- Blue
- Orange
- Red
- Purple
- Green
- Gray
- Dark Yellow (inverted theme)
- Dark Blue (inverted theme)
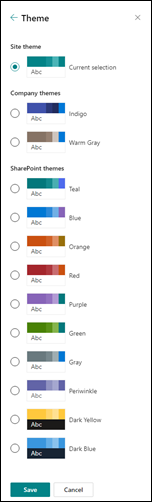
You can see it in your SharePoint site by clicking on to gear icon (⚙️) in the top right corner of site then click on ‘Change the Look‘ then something like the image below will show up in the right panel of the screen.

By selecting any theme then at the bottom part of the panel click on the ‘Apply’ button, it will automatically be applied in your site. If your site is a Hub site, all the sites that is using this site as their hub will also use the same theme. To sum it up, the theme can be applied in to a group of sites (with the use of hub structure), site level or to all sites inside the organization.
The Problem
You are working on a new client, they require a specific branding for their SharePoint online intranet hub site with references from their Company logo’s branding. It would be very easy to apply this if the requested theme are already present in the default themes SharePoint online provided but no, you can’t find any common theme the company wants.
The Solution
Good thing we have the option to add a custom theme! This functionality is only available for site administrators and owners or users that have permission roles for branding the site.
As stated in the overview, we have 3 options in order for us to be able to install a custom theme. Via PowerShell, via CSOM or via REST API. We will use the very common and easy way of doing it, via PowerShell.
First you need to download and install the latest version of SharePoint Online Management Shell or open up PowerShell as an administrator then install it via PowerShell Gallery by
Install-Module -Name Microsoft.Online.SharePoint.PowerShellRun this command in your PowerShell
Connect-SPOService -Url https://{TENANTNAME}-admin.sharepoint.comThen your shell is ready to accept and run a SharePoint shell command.
Let’s make and generate our custom theme from Fluent UI Theme Designer. There you can see available options for your theme. Select on the primary color and on the top right corner of the page, click on the ‘Export theme‘ button. A panel at the right part of the page will prompt then click the ‘PowerShell‘ tab,

copy and paste it somewhere or in your notepad for now, we will be needing that piece for our custom theme.
In your PowerShell, store your copied theme in a custom variable lets call it “$companyTheme” like below
$companyTheme = @{
"themePrimary" = "#0078d4";
"themeLighterAlt" = "#eff6fc";
"themeLighter" = "#deecf9";
"themeLight" = "#c7e0f4";
"themeTertiary" = "#71afe5";
"themeSecondary" = "#2b88d8";
"themeDarkAlt" = "#106ebe";
"themeDark" = "#005a9e";
"themeDarker" = "#004578";
"neutralLighterAlt" = "#faf9f8";
"neutralLighter" = "#f3f2f1";
"neutralLight" = "#edebe9";
"neutralQuaternaryAlt" = "#e1dfdd";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c6c4";
"neutralTertiary" = "#a19f9d";
"neutralSecondary" = "#605e5c";
"neutralPrimaryAlt" = "#3b3a39";
"neutralPrimary" = "#323130";
"neutralDark" = "#201f1e";
"black" = "#000000";
"white" = "#ffffff";
}Then we will need to use ps cmdlets from pnp ‘Add-SPOTheme‘. Append the code below to your custom theme variable.
Add-SPOTheme -Identity "My Company Theme" -Palette $companyTheme -IsInverted $falseFinal script would look like this
$companyTheme = @{
"themePrimary" = "#0078d4";
"themeLighterAlt" = "#eff6fc";
"themeLighter" = "#deecf9";
"themeLight" = "#c7e0f4";
"themeTertiary" = "#71afe5";
"themeSecondary" = "#2b88d8";
"themeDarkAlt" = "#106ebe";
"themeDark" = "#005a9e";
"themeDarker" = "#004578";
"neutralLighterAlt" = "#faf9f8";
"neutralLighter" = "#f3f2f1";
"neutralLight" = "#edebe9";
"neutralQuaternaryAlt" = "#e1dfdd";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c6c4";
"neutralTertiary" = "#a19f9d";
"neutralSecondary" = "#605e5c";
"neutralPrimaryAlt" = "#3b3a39";
"neutralPrimary" = "#323130";
"neutralDark" = "#201f1e";
"black" = "#000000";
"white" = "#ffffff";
}
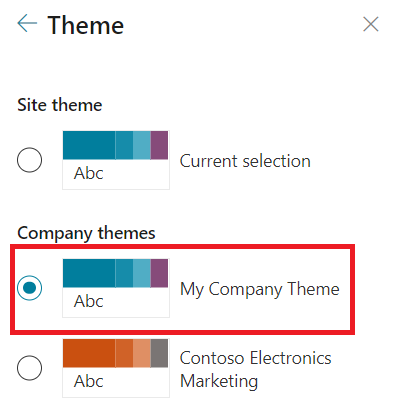
Add-SPOTheme -Identity "My Company Theme" -Palette $companyTheme -IsInverted $falseYou can copy and paste it directly in the PowerShell and verify if you were able to successfully add your custom theme from the theme selection.

Alright! That’s another tip right there for SharePoint! Hope this somehow helps anyone!
App Catalog Authentication Automation Backup Compliance Content Type CSS Flows Google GULP Javascript Limitations List Metadata MFA Microsoft Node NodeJs O365 OneDrive Permissions PnP PnPJS Policy Power Automate PowerAutomate PowerShell React ReactJs Rest API Rest Endpoint Security Send an HTTP Request to SharePoint SharePoint SharePoint List SharePoint Modern SharePoint Online SPFX SPO Sync Tags Teams Templates Termstore Versioning


Pingback: Actually, It’s Already In The SharePoint PageContext! - tipsbybits.com